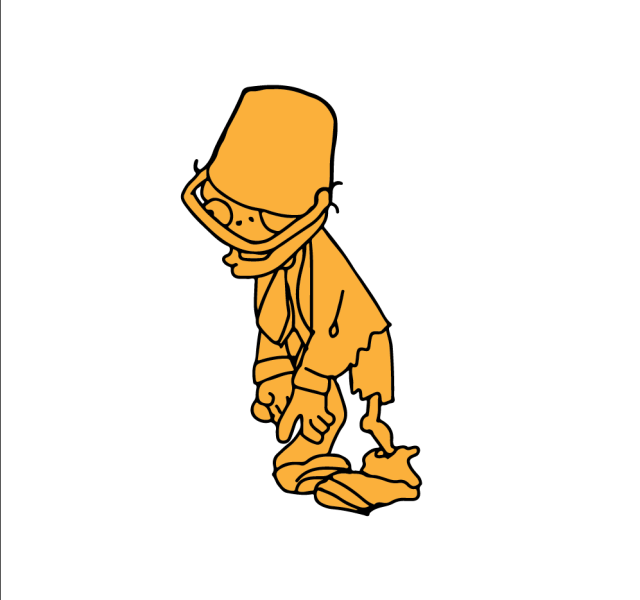
Gw nggak bisa selalu di depan komputer atau pun kemana-mana bawa laptop, tapi kalo sekedar kertas (atau sketch book) dan spidol masih gampang buat dibawa-bawa. Jadi kalo ada waktu luang bisa dipergunakan untuk gambar dengan spidol, setelah itu discan dan dijadikan vector di rumah. Gw akan berbagi cara yang biasa gw gunakan untuk membuat vector seperti zombi ember diatas. Caranya sangat cepat dan mudah. Vector file dan sketsanya boleh di download dulu.

1.BIKIN SKETSA DAN SCAN
Gw cuma menggunakan kertas HVS biasa dan spidol hitam saat membuat sketsa. Bisa menggunakan pensil dulu, tapi setelah itu ditebelin banget dan pensilnya dihapus. Scan sketsanya, kalo nggak punya scaner bisa pinjem yang punya :P.
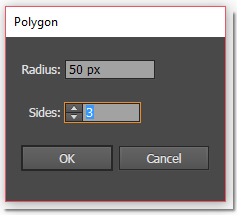
Buat dokumen baru di Adobe Illustrator; RGB dengan size 500 px x 500 px. Place (File>Place…) sketsa dan tempatkan didalam artboard.
2.AUTO TRACE
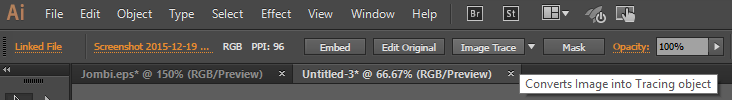
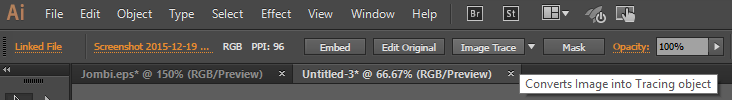
Live trace atau image trace ini adalah feature auto trace atau trace secara otomatis. Biasanya ada di bagian atas.

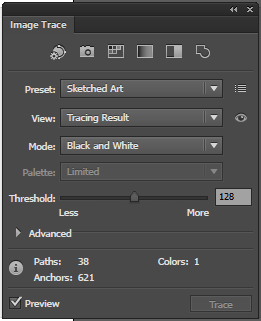
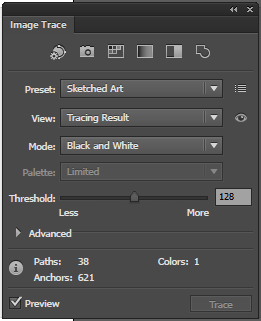
Pencet “Image Trace” lalu pilih opsi sepeti di bawah. Untuk memunculkan menunya Window>Image Trace

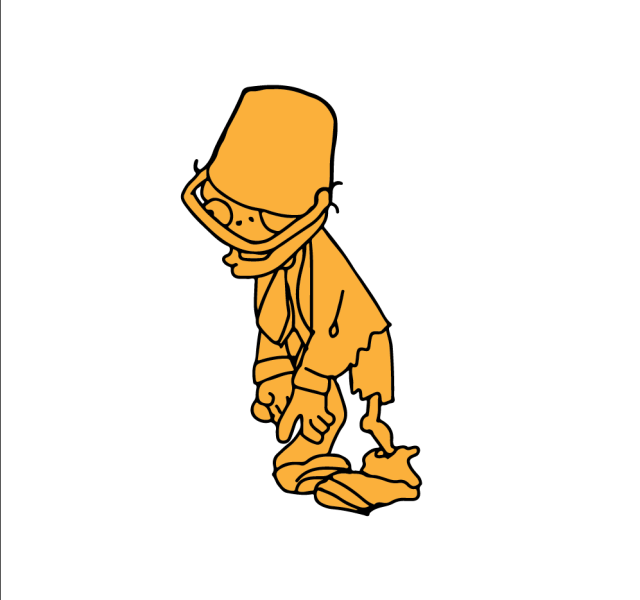
Setelah itu “expand”, pilihan “expand” biasanya ada di bagian atas layar. Hasilnya akan seperti gambar di bawah. Semua bagian tersambung dengan warna hitam saja.

Beri nama layer dengan “outline”.
3.BERI WARNA
Ini adalah cara mudah memberi warna yang sering gw pakai menggunakan pathfinder. Pastikan semua garis hitam tersambung karena akan digunakan sebagai pemotong. Buat layer baru di bawah “outline”, beri nama “color”.
Copy vector zombie yang berada di layer “outline” dan paste in front (Ctrl+F) ke layer “color”. Pilih “Rectangle Tool” (M) dan buat kotak dengan warna bebas (gw pake warna orange) hingga menutupi semua bagian zombie, lalu “Arange>Send to back” (Shift+Ctrl[).

Select all (Ctrl+A) lalu Pathfinder>Divide.

Ungroup hasil pathfinder, dan hapus warna orange yang tidak menjadi bagian dari zombie.

Lalu hapus garis hitam, sehingga pada layer “color” hanya tersisa warna orange.

Vector yang ada di layer “color”
Pastikan layer dan isinya seperti ini, lalu kita tinggal gonta-ganti warna aja.

Kita bebas menggunakan warna apa saja, dan warna yang gw pake mirip-mirip sama warna asli si zombie kalo di game.

Warna dasarnya hanya 4, untuk bagian yang lebih gelap tinggal diubah dari warna dasarnya saja.
4.TAMBAHKAN BAYANGAN
Agar lebih bagus, kita tambahkan cahaya dan bayangan. Gw juga menambahkan garis lengkung pada ember di layer “outline”.
Buat layer di bawah “outline”, beri nama “shadow and light”. Sebenernya kita bebas mau kasih bayangan dari mana aja, tergantung arah cahaya. Untuk vector ini bayangan yang gw kasih hanya seperti ini.
Untuk bayangan gw cuma pake warna item dengan opacity 20%, dan cahayanya dengan warna putih dengan opacity 60%.
5.PERCANTIK
Vector zombie embernya sudah jadi, tapi biar lebih seru kita tambah background, drop shadow, dan text. Untuk background gw hanya membuat kotak dengan “Rectangle Tool” seukuran 500px X 500px. warna yang digunakan #FAFAC3
Lalu buat lingkaran gepeng berwarna hitam dengan “Ellips Tool” dan turunkan opacitynya jadi 50%.
Untuk text, font yang gw pake adalah “SHLOP”. Bisa didownload di Font Squirrel. Ketik text apa aja bebas, kasih warna hijau. Setelah itu “Expand” Object>Expand pilih OK tanpa harus merubah apa-apa. Setelah itu beri stroke berwarna hitam. Ubah posisi stroke jadi “outside”

Dan selesailah sudah vector zombie kepala ember. Intinya adalah mempersingkat waktu dengan menggunakan aotu trace untuk membuat outline dan pathfinder untuk mewarnai. Ada baiknya kita selalu membawa kertas atau buku gambar dan alat tulis agar bisa membuat skecth dimana pun dan kapan pun.
Apabila ada request untuk tutorial silahkan email ke robotkotor@gmail.com