Karena zaman sudah semakin canggih, membuat vector pun tidak harus menggunakan komputer atau laptop. Kita bisa memanfaatkan tablet atau smartphone untuk membuat vector.
Mobile app yang gw coba untuk membuat vector baru satu saja, yaitu “Adobe Illustrator Draw”. App ini bisa digunakan di Android dan iOS, downloadnya pun free. Tetapi kita harus memiliki account Creative Cloud, yang berbayar maupun yang free.
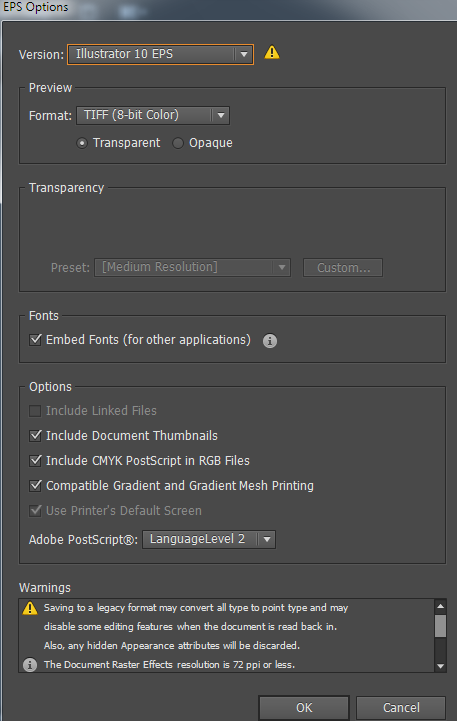
Adobe Illustrator Draw (AID) ini cukup membantu gw dalam proses pembuatan vector. Tapi….untuk disubmit ke agensi microstock, AID harus diteruskan ke Adobe Illustrator (AI) untuk dirapihkan layer, dan open pathnya. Lalu kita harus save vector ke EPS10 dan membuat preview JPEG nya di AI.
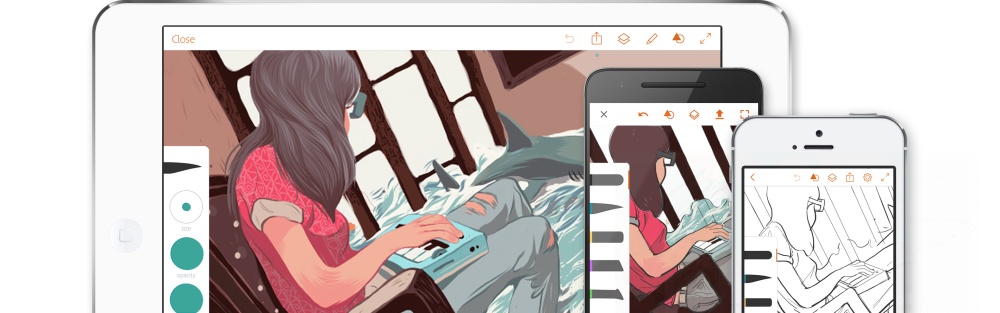
Gw mencoba AID di handphone dan tablet. Beginilah tampilannya saat sedang membuat vector.
Kita punya 5 macam brush dan 1 eraser. Masing-masing brush dapat disetting lagi size, opacity, color dan pressurenya. Kita juga bisa menggunakan shapes untuk membuat garis, lingkaran, maupun bentuk lainnya.

Sama seperti di AI, kita bisa memakai beberapa layer untuk vector kita. Ukuran pun bisa diperbesar dan diperkecil sesuka hati. Kita pun bisa langsung mengupload vector ke Behance.
Gw pribadi sangat nggak nyaman saat menggunakan AID di handphone, apalagi layar handphone gw cuma 5-inch dan nggak ada stylus. Jadi menggambar di layar kecil dengan jari cukup menyulitkan dan memperlambat proses pengerjaan.
Tetapi ada juga orang yang bisa menggambar dengan keren di handphone. Jadi nggak ada salahnya dicoba.
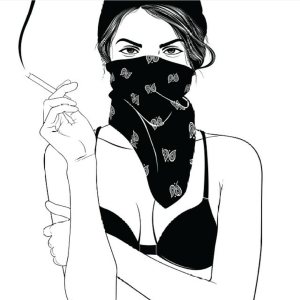
Hasil yang gw dapat dengan handphone adalah seperti ini.

draw on 5-inch xiaomi without stylus
Lalu gw mencoba AID dengan tablet (iPad Pro 12,9″) dan stylus (apple pencil). Cukup mengejutkan, AID bisa gw gunakan dengan optimal dan menyenangkan. Sudah ada beberapa vector yang gw submit dan terjual.
Dengan tablet dan stylus gw bisa menikmati proses menggambarnya.

Jadi kesimpulannya, bila kita pengguna AI CC dan memiliki tablet+stylus tidak ada salahnya mencoba AID. Toh downloadnya gratis. Tapi kalau mau coba menggunakan handphone juga boleh, karena tetap gratis.
App ini cukup membantu saat gw sedang nggak bawa laptop, atau bisa jadi mainan saat lagi nunggu/ngantri (gambar-gambar di hp dan bisa dijual) 😀
Download appnya disini