Sekarang orang-orang lagi terserang demam Pokemon. Tepatnya game Pokemon Go. Gamenya emang seru tapi disini kita nggak akan ngebahas Pokemon Go. Kita akan belajar membuat pixel art. Karena awal main game pokemon waktu di gameboy, graphic stylenya masih pixel dan jadul maka kita akan bikin pokeball.

Cara yang gw pake cukup mudah, mari dicoba.
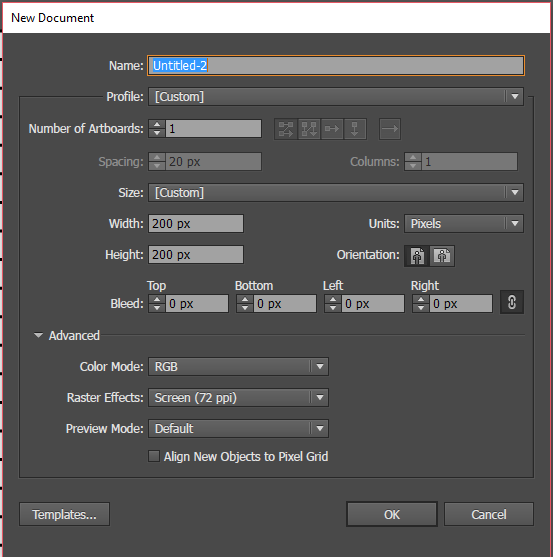
1. BUAT DOKUMEN BARU
Dokumen yang gw pake formatnya simple, RGB dengan ukuran 200 x 200 px.
2. BIKIN GRID
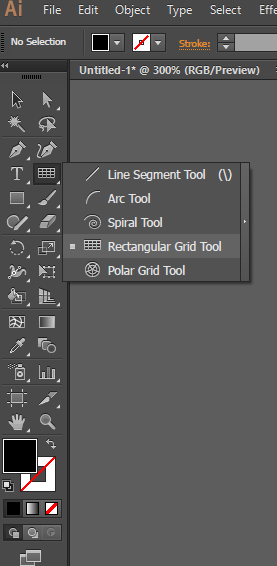
Kita memerlukan grid sebagai alat bantu menggambar. Untuk itu kita gunakan ‘Rectangular Grid Tool’. Posisi tool ini tersembunyi di bawah ‘Line segment tool’. Lihat gambar di bawah supaya gampang nemunya.

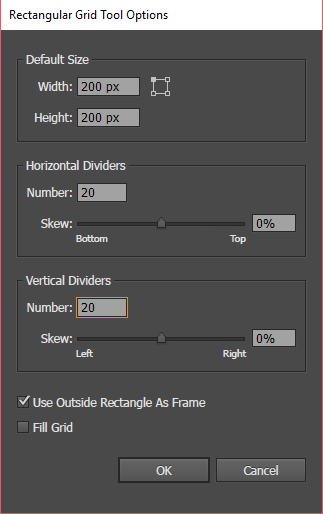
Setelah itu klik di sembarang tempat untuk membuka panel settingannya. Karena ukuran ‘Artboard’ kita 200x200px, gw akan buat tiap kotak berukuran 10px. Contek aja settingannya biar nggak pusing.

Setelah itu akan didapat hasil seperti ini.

Supaya posisi grid tepat di tengah, kita gunakan ‘Align’
3.POSISIKAN GRID DI TENGAH

Gunakan ‘Align to Artboard’ dan pilih ‘Horizontal align center’ dan ‘Vertical align center’ untuk memastikan posisi grid benar-benar di tengah.

Setelah itu, biasanya gw mengganti warna grid dari hitam jadi warna terang yang kira-kira nggak bakal digunain. Supaya terlihat jelas aja waktu menggambar. Kali ini grid kita beri warna hijau.
4. LIVE PAINT BUCKET
Tools yang akan kita gunakan untuk menggambar adalah ‘Live Paint Bucket(K)’. Pertama-tama, select grid lalu tekan (K).

Bisa dilihat, akan ada tulisan “Click to make a Live Paint group”. Lalu jangan ragu lagi…”Click”
5.MEMBUAT STROKE
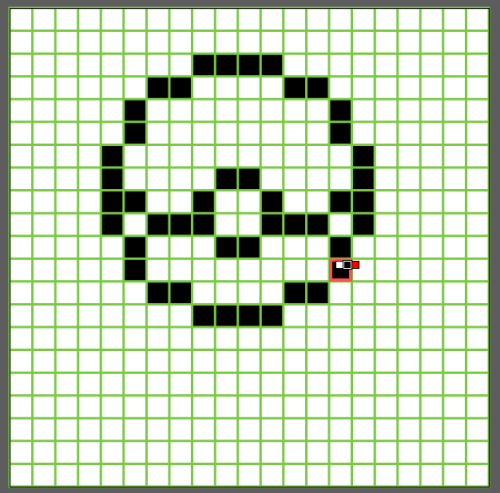
Sekarang kita bisa mulai menggambar. Pilih warna hitam pada ‘Fill Color’ #000000 dan mulai menggambar.

Dengan grid berwarna hijau, kita bisa tau berapa kotak yang diperlukan. Gambar diatas pun jadi mudah diikuti.
6. MULAI MEWARNAI
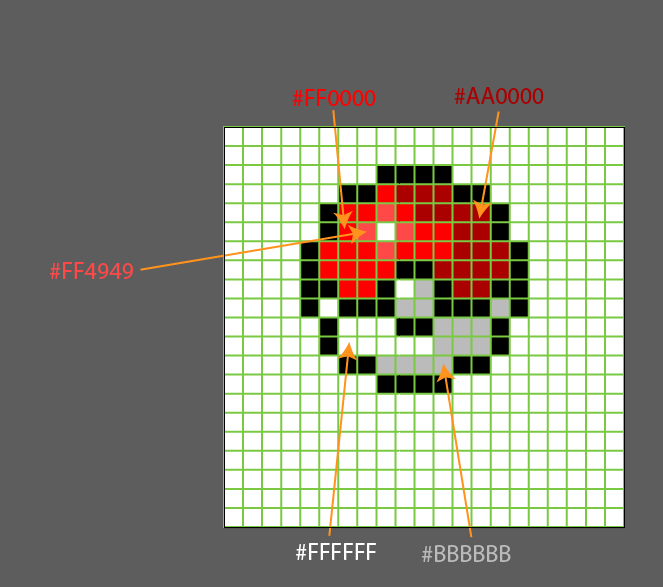
Masih di layer yang sama dan dengan cara yang sama. Kita mulai beri warna merah dan putih.
Supaya lebih keren kita kasih bayangan.
Sudah terlihat bentuknya. Sekarang kita hilangkan gridnya. Select vectornya Ctrl+A lalu ubah ‘stroke(X)’ hijau menjadi ‘none(/)’. Hasilnya akan seperti ini.

7.MERAPIHKAN.
Vector Pokeball memang sudah jadi, tapi belum selesai karena masih dalam bentuk ‘Live Paint’. Kita harus mengubahnya menjadi vector biasa.
Ctrl+A> Object> Expand..> OK

Pokeball sudah jadi namun terlihat kasar, seperti masih ada grid berwarna putih di beberapa bagian. Sekarang kita rapihkan dengan ‘Pathfinder’.
Pilih ‘Magic Wand Tool(Y)’, Double click untuk mengeluarkan panel options. Ubah angka Tolerance 32 pada ‘Fill Color’ menjadi 0.

Lalu click warna hitam dengan ‘Magic Wand’. Maka semua warna hitam akan terselect.
Gunakan ‘Pathfinder’ dengan shape modes ‘Unite’ maka semua object berwarna hitam akan menjadi 1 group. Lakukan hal yang sama dengan warna lainnya.

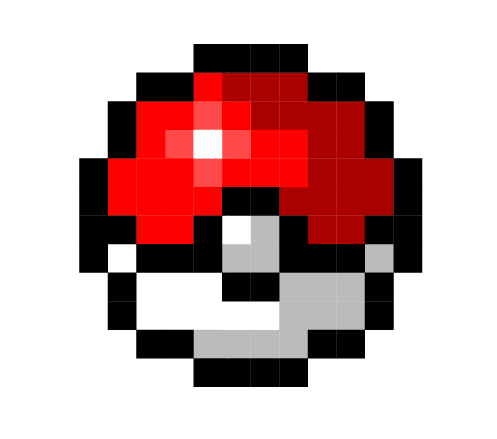
Hasilnya akan seperti ini. Dan selesai sudah vector Pixel Art Pokeball kita. Cara ini bisa digunakan untuk membuat macam-macam object. Selamat mencoba, gw mau nangkep Kipachu dulu!